App Store Connect In-App Purchase Configuration
How to get your in-app products configured in App Store Connect and Xcode.


Jacob Eiting
Every week, I help developers add in-app subscriptions to their apps. Over and over I see the same issues and confusions, mostly arising from Apple’s scattered documentation on the subject.
This post serves as the ultimate guide for how to get your in-app products configured in App Store Connect and Xcode.
Every item here is required.
Failure to follow any single step will result in StoreKit not returning your in-app products or not letting you purchase.
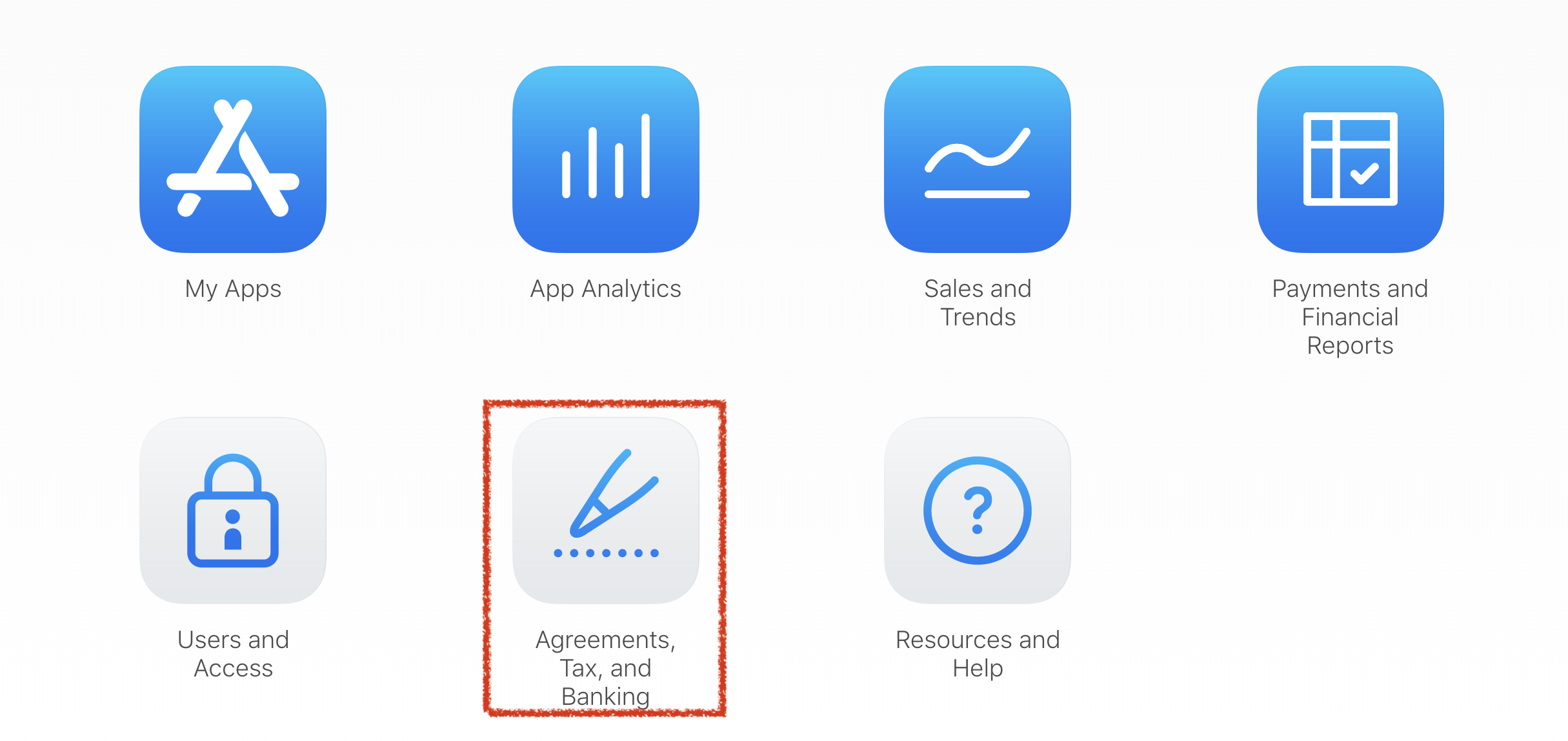
1. Handle the Paperwork

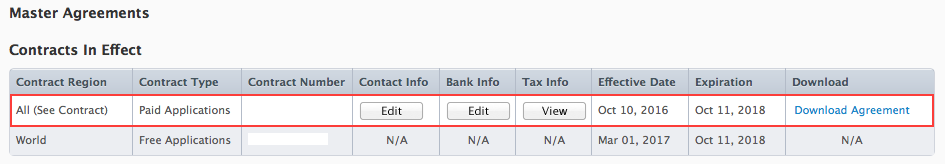
Before you can even test in-app purchases, you must accept your “Paid Applications Agreement”, add your tax information, and update your banking information in App Store Connect.
This is probably the most common mistake when developers start out with in-app purchases. It’s an easy thing to overlook and the only indication that something wrong is that your SKProductsRequest won’t return any products.

Hopefully you are empowered in your organization to add that information or, whelp, there goes your afternoon. Apple should allow in-app purchases testing without this information and only require it on submission.
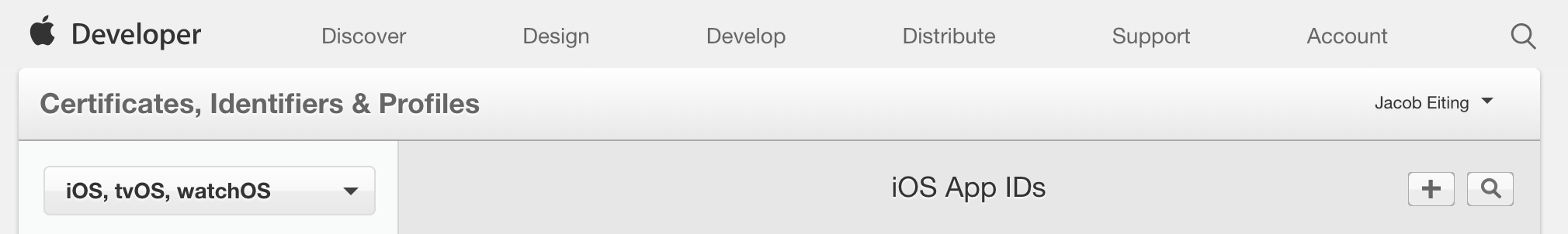
2. Configure your Bundle ID
In-app purchases are tied to a specific bundle idenitifer. If you haven’t shipped yet, you may have been developing your app using a wildcard bundle identifier. This won’t work for testing IAP.

Navigate on over to developer.apple.com and setup the bundle ID for your app.
Note: if you will want to use two bundle ids (for example if you wanted to have beta and prod versions of your app on the same device) you will need to created two bundle IDs and duplicate all of your IAP configuration.
Don’t do this.
In my experience, the headaches of maintaining duplicated configurations for everything is not worth the effort.

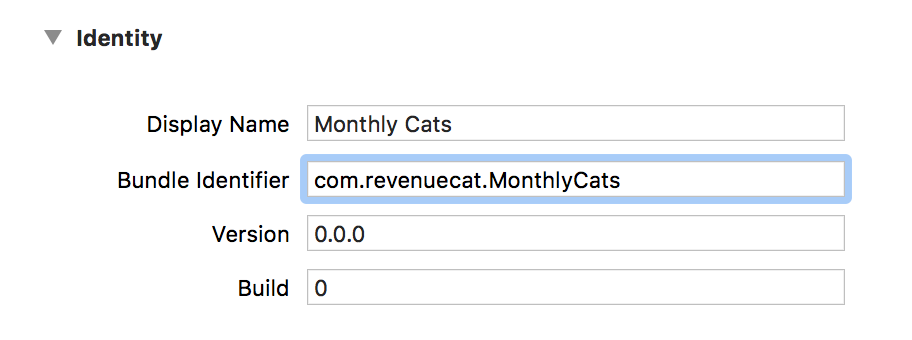
Make sure you also update the bundle identifier in your apps plist via Xcode
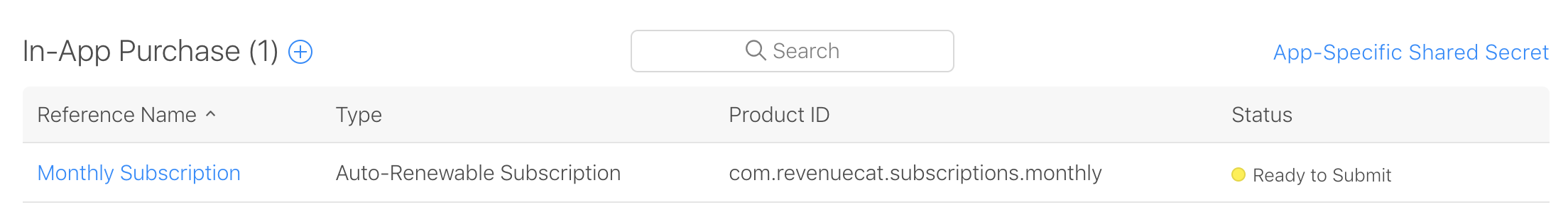
3. Get products ‘Ready to Submit’

This is the second most common mistake developers make when trying to setup in-app products.
Back in App Store Connect, developers will get their products created, but, fall short of completing the setup.
Products will not show up in an SKProductsRequest unless they are “Ready to Submit”.
Common culprits for why a product is not “Ready to Submit”:
- Missing a localization – You need at least one localization
- Missing price information – Gotta set the price
- Missing screenshot – This one is a pain since you probably haven’t created the IAP UI yet, but just throw in a dummy screenshot for now. Annoyingly it has to be proper iOS dimensions.
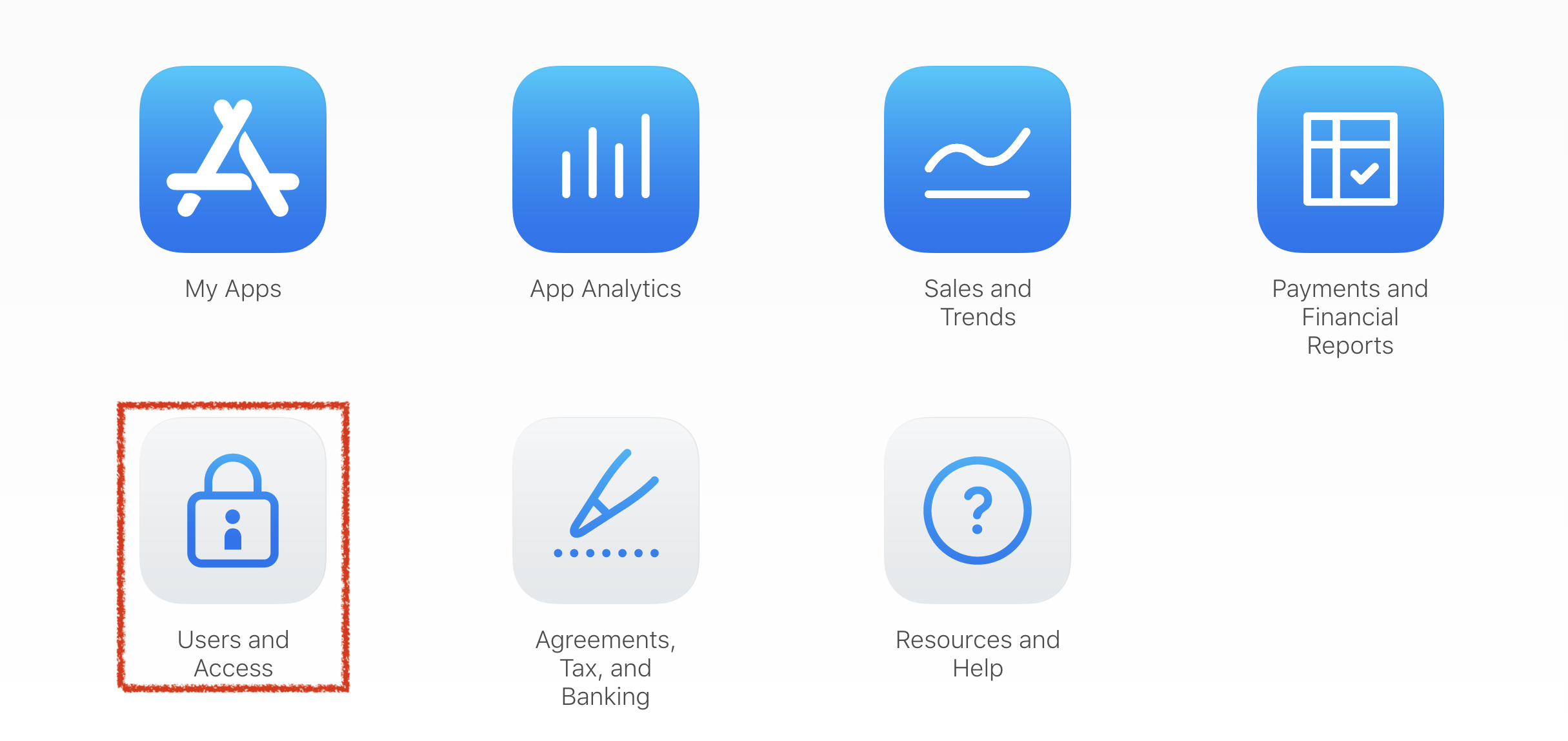
4. Create a Sandbox Test Account
Sandbox is Apple’s environment for testing in-app purchases before they are live in the App Store. As I’ve written in the past, I think the way Apple handles sandbox is outdated and wrong. However, we still live in a world with Sandbox and that means you must create yet another account.

Sandbox accounts can be created back on App Store Connect. I suggest using a common naming and password scheme since you will probably create about 1000 of these over the life of testing your app.
5. Use a Device
In-app purchases do not work on the simulator.
StoreKit will happily fetch products via an SKProductsRequest and return real values. However, when you try to make a purchase you will be met with the dreaded Cannot Connect to iTunes Store error.
If someone on the StoreKit team is listening, please add a log message when someone tries to make a purchase on the simulator.
It shouldn’t be this hard.
Nothing about the above process is that difficult to understand. The failure comes in Apple’s ability to provide a cohesive developer experience around in-app purchases: requiring you to dash between ASC and the developer portal and cobble together documentation from different sources.
Hopefully this guide saved you (at least part of) a frustrating afternoon.
In-App Subscriptions Made Easy
See why thousands of the world's tops apps use RevenueCat to power in-app purchases, analyze subscription data, and grow revenue on iOS, Android, and the web.



