Introducing RevenueCat Paywalls
Out-of-the-box paywalls, a template library based on best practices, and dynamic optimization.


Dan Pannasch
Your paywall is how you turn your app’s users into subscribers. It’s your sales pitch. Your app’s conversion machine.
RevenueCat’s mission is to help you make more money, which means we want to help you turn more of the people who download your app into paying customers.
This is why we’re launching Paywalls.
RevenueCat Paywalls allow you to build and deploy a new paywall quickly using designs that are intuitive and flexible. They enable dynamic optimization to test and iterate and find what helps your app convert more subscribers.
Today, the public beta for Paywalls is live, and we’re inviting you to start exploring as we continue to build this feature.
How RevenueCat Paywalls help you to convert more customers into subscribers
There are three ways that Paywalls help you to make more money:
- Paywalls make launching a paywall easy. We take you from 0 to 1 faster. Instead of you manually coding your paywall, we do it for you.
- Paywalls provide a better baseline. We take you from 1 to 1.2 by providing out-of-the-box paywall templates that follow best practices and cover common cases.
- Paywalls offer dynamic optimization. We take you from 1.2 to ∞ by allowing you to test any configurable variable of your paywall and try different templates to find the paywall that converts best for you.
Let’s explore each of these three points in more detail.
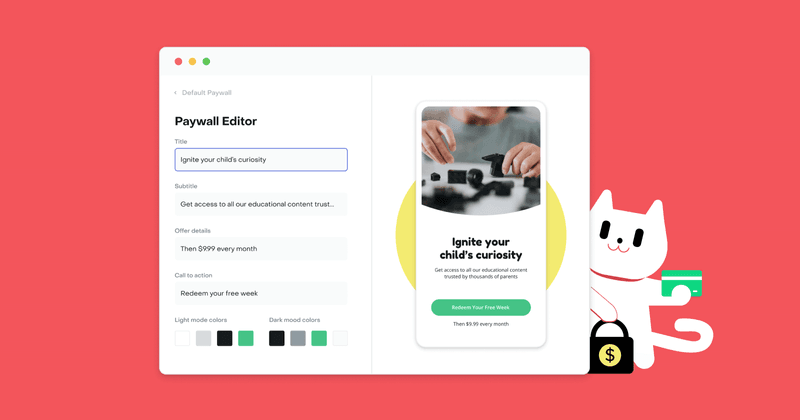
Ease of launch

It is quick and easy to launch your paywall.
We have a library of ready-to-ship templates that are easy to match to your app’s branding. And getting that paywall into your app is as easy as a one-line API call.
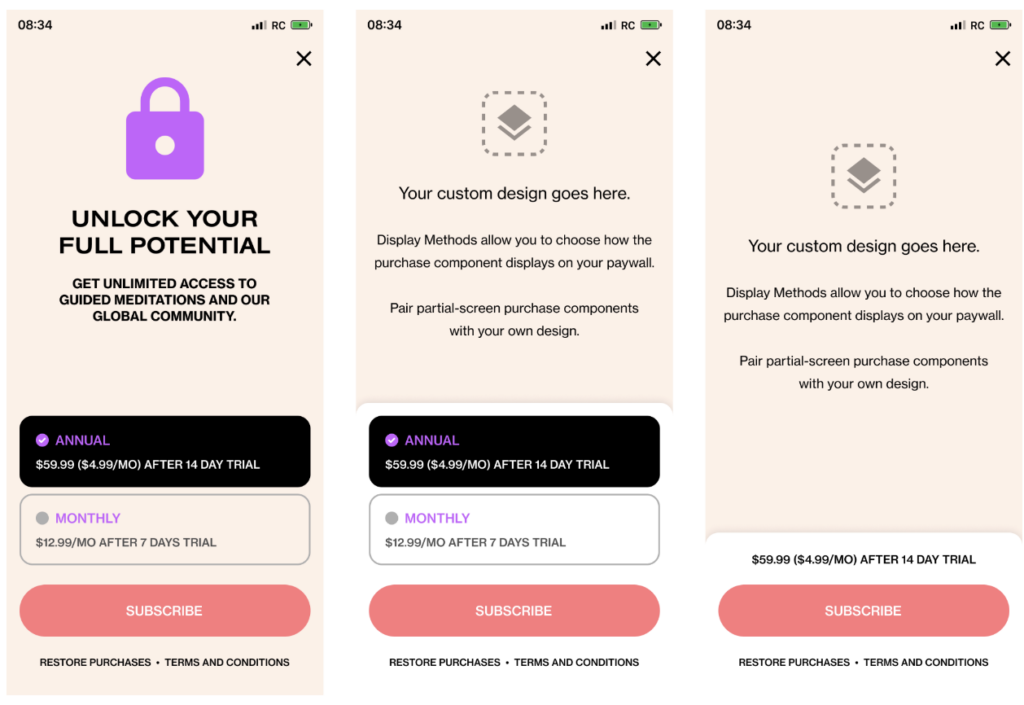
Display methods offer you even more flexibility. You decide how the purchase component displays on your paywall. Select from full-screen templates or a partial screen footer paired with your own design.
A better baseline
The templates that Paywalls offers are based on intuitive, common layouts, allowing you to launch a paywall that has already been designed with conversion rate optimization in mind.
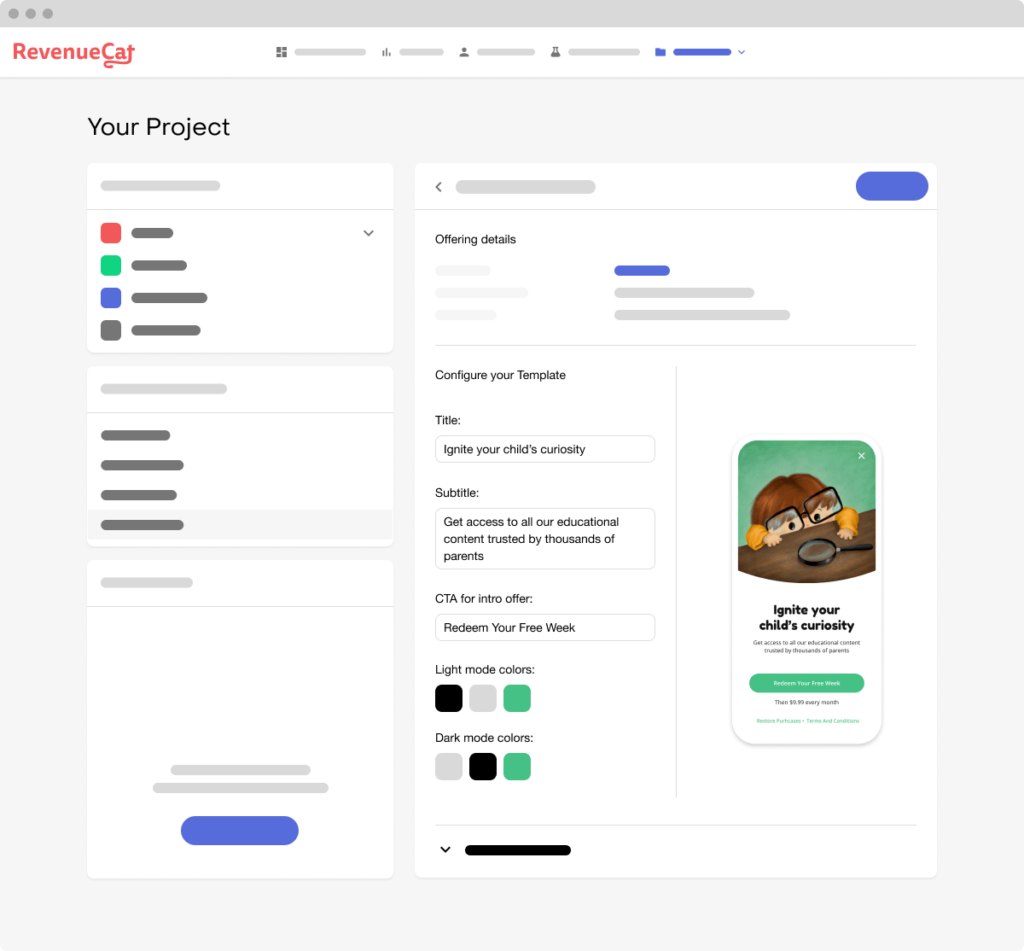
From choosing a template, it requires little effort to configure your paywall to suit your needs — all from the RevenueCat dashboard, no coding needed.
Want to support an introductory offer? That’s a simple text field. Want to add more packages to your paywall in the future? All done in the dashboard.

And we’ve already considered and have you covered for cases that could lead to poor paywall experiences, such as intro offer eligibility, localization, dynamic text sizes, scrollable package lists for users on small devices. These sorts of small considerations ensure that your paywall works well, from launch, for every customer.
Dynamic optimization

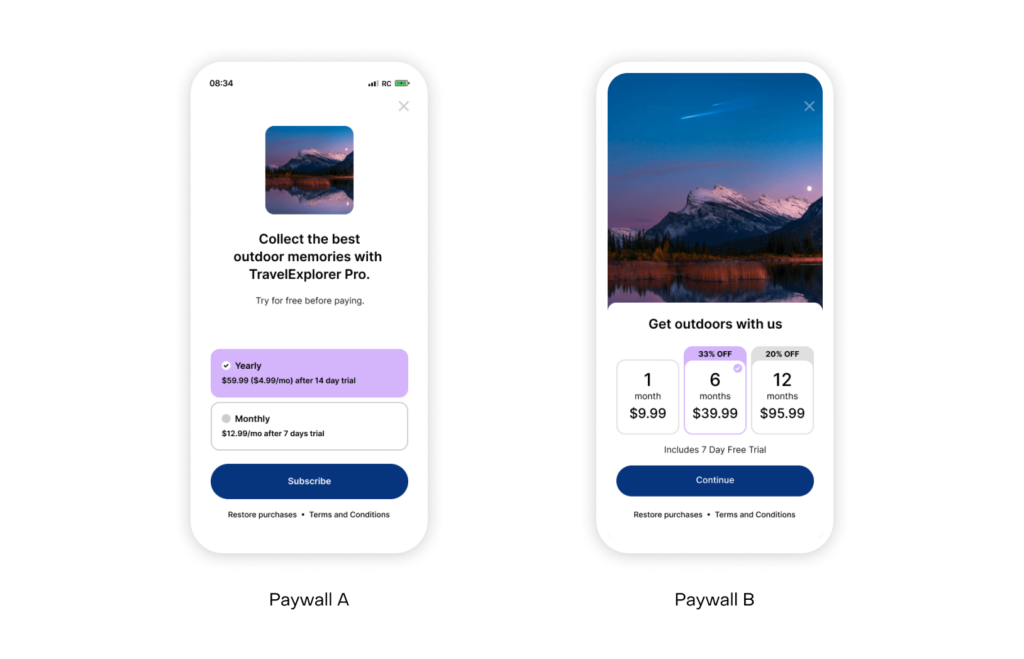
Once your baseline is in place, you’re ready to optimize. Our template wireframes are intuitive and flexible, but in terms of your final paywall content and design — the packages that you offer, the prices you choose, your CTA copy — there is no single “best practice” for each decision that works for every app every time. Every app is different and every app needs to experiment to find what performs best for their customers.
Paywalls allow you to test any configurable variable of your paywall using Experiments, our A/B testing feature, to find what works best for your app. You can test these variables remotely, using a range of customization options.
Some technical details
There is a lot that RevenueCat Paywalls do out of the box, which you’d otherwise need to consider and build yourself. Here is an non-exhaustive list of what comes standard when you build a paywall with one of our templates:
- presenting the paywall if the subscriber doesn’t have an active subscription
- handling the purchase flow
- storing information in a backend
- displaying a different call-to-action depending on the user’s eligibility for free trials
- supporting different screen sizes
- localization
- accessibility through Dynamic Type
- compliance with App Store rules
- pre-loading of paywall information so they present instantly without loading times
- getting the status of a subscriber
- handling error cases
- remote configuration
For a step-by-step guide, you can check out our documentation. But first, watch this video from Charlie showing you, hands-on, how Paywalls works.
Explore Paywalls today
Paywalls is available on our native iOS and Android SDK for all current RevenueCat plans and to users on Free and Starter legacy plans.
Looking for cross-platform Paywalls? We’re in early-stage beta for React-Native and Flutter. These are very early stage with extremely basic support, but allow presenting fullscreen paywalls on both platforms and going through the full purchase flow. Let us know your feedback here.
Looking to optimize your own paywall?
You can use metadata for paywalls to configure and test any element of your own custom-coded paywall remotely. When fetching products for your paywall from RevenueCat, attach a custom JSON object to the response to control paywall elements and targeting. Learn more in our docs.
In-App Subscriptions Made Easy
See why thousands of the world's tops apps use RevenueCat to power in-app purchases, analyze subscription data, and grow revenue on iOS, Android, and the web.



